ArtByte
Overview
ArtByte is an ongoing concept project to design an experience specifically catered towards learning about art and art history as I see a gap in the current eLearning space.
This project is also looking to address the issue of continued access to art and culture when a physical visit to a museum isn’t possible, an issue which is particularly relevant during times such as the COVID-19 pandemic.
Goal
Design a website to help students (or anyone!) learn about art that can be used as a supplement to art history class or at home.
Role
Product Designer
Timeline
Ongoing
Discovery Questions
How can we use technology to improve learning about art in the classroom or at home?
How can we break such a large subject into smaller “bites” so people don’t feel intimidated?
Audience & Use Cases
Market Research
eLearning is a growing industry and there are many online course platforms.
Almost no online only platforms specialize in Art History topics, or cater to what courses in this area may need such as high resolution images and the ability to zoom in.
Competitors:
Museum websites e.g. MOMA, The Metropolitan Museum of Art
Sotheby’s Institute
Artsy
Value Proposition & Features
1. Large, high resolution and zoomable images. Zoom capabilities gives the user something they don’t get in real life - the ability to get closer than they could at a museum where the art is behind glass or a rope.
2. Easy to understand information
3. User has the ability to control how much information they take in, with an emphasis on small “bites” of information.
~$400 billion
the eLearning industry is expected to grow to $398.15 billion by 2026
Source: https://researchandmarkets.com
What kind of content are people looking for and how lengthy should it be?
It is generally true that people’s attention spans are quite short and likely shorter during times of stress such as the COVID-19 pandemic. A recent study from Wilkening Consulting reports that potential museum audiences are indeed looking for ‘short snippets’ of information.
Source: Wilkening Consulting
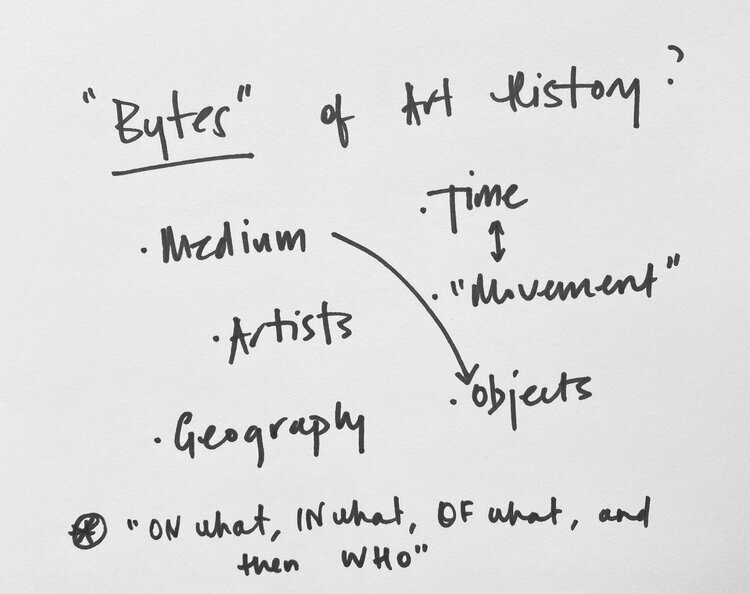
Putting pen to paper and thinking about the information architecture of the site
Wireframes
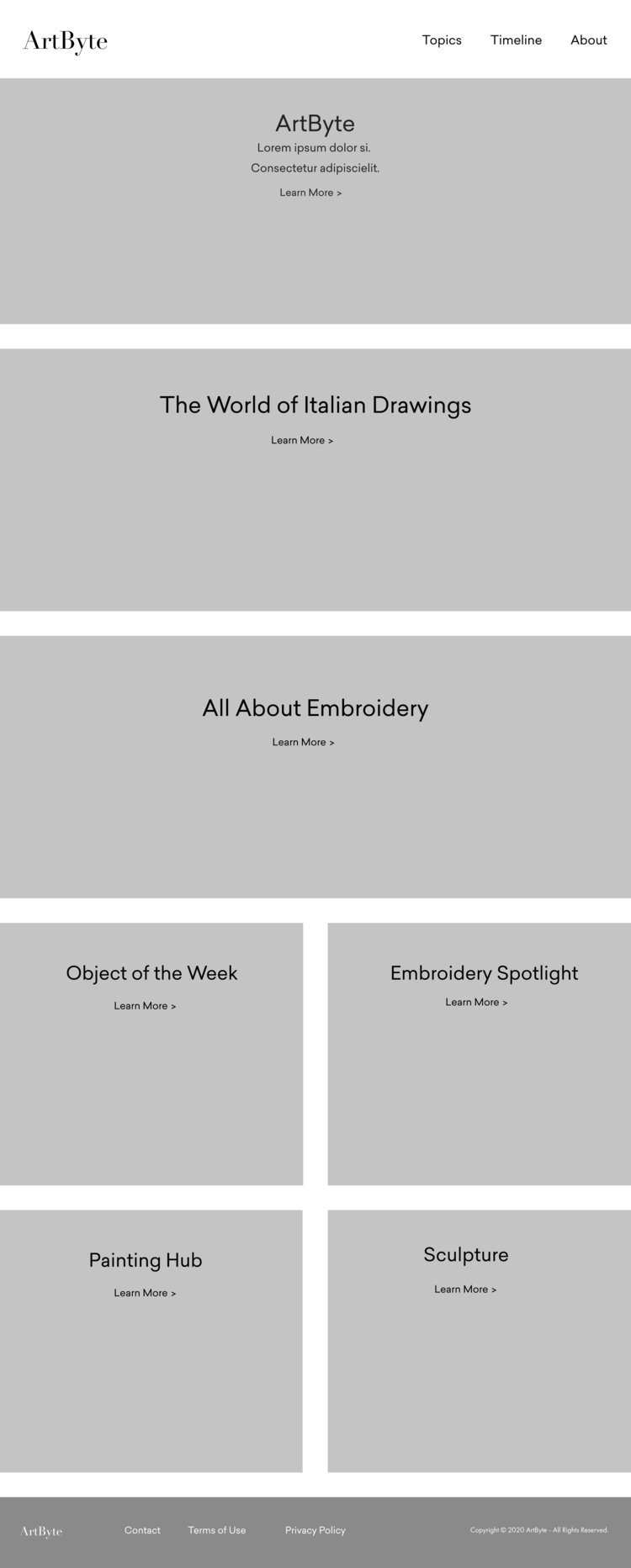
I tried out multiple versions of the Home screen before moving on to subsequent screens.
First iteration of the site - keeping it simple
This first design led with images and detail shots
A STICKING POINT
The first designs led with images and details, but something was missing from the experience.
THE A-HA MOMENT!
I was so focused on the user having the ability to “zoom in” and see details, that I missed showing them the object as a whole first.
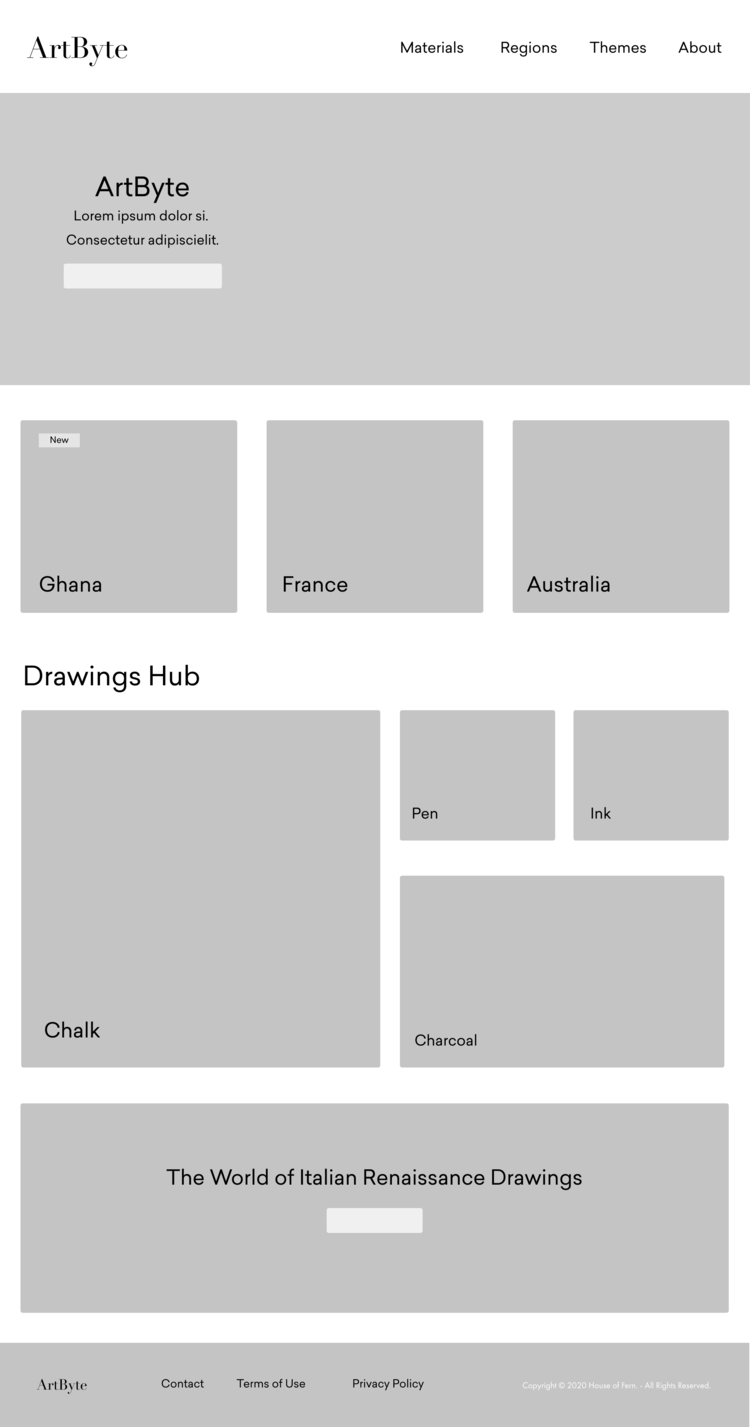
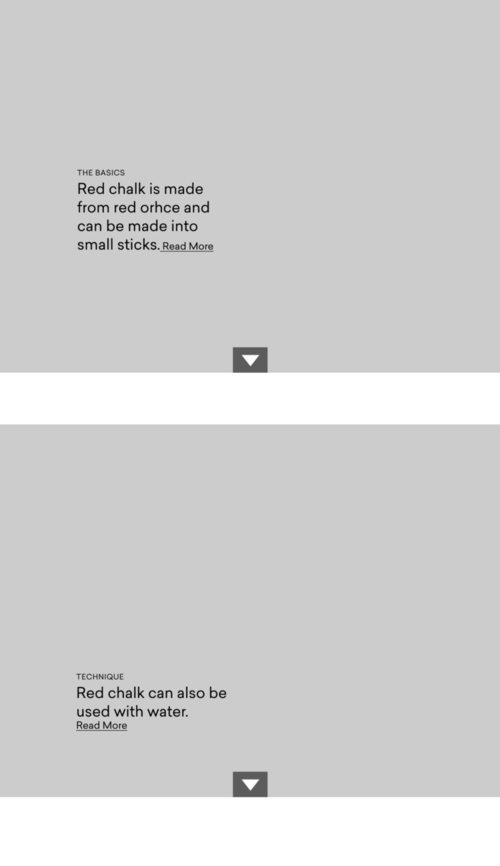
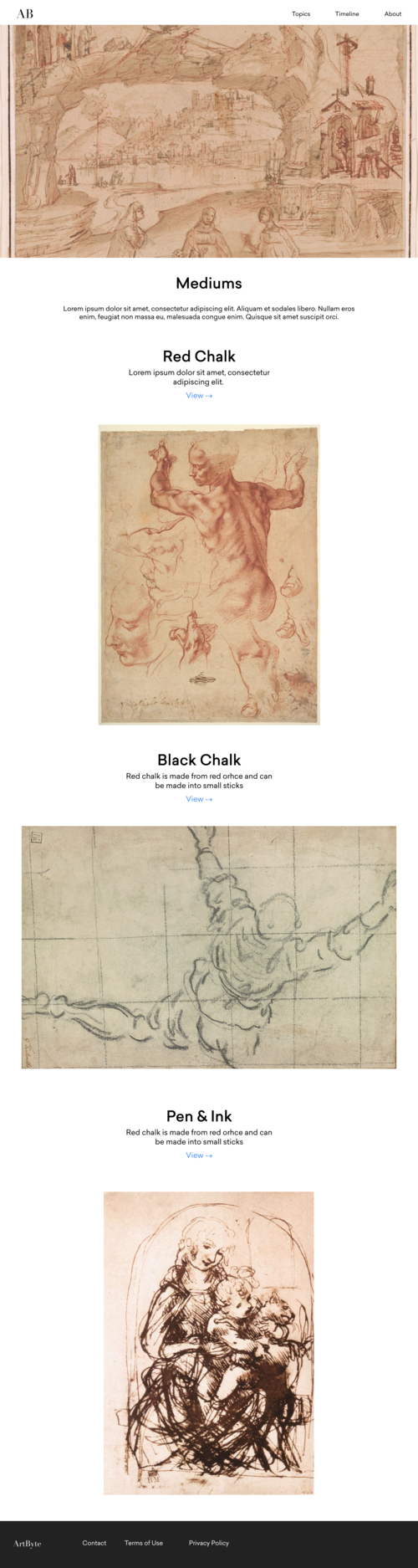
The second iteration refocused the concept on objects ensuring the audience could see the whole artwork before zooming in.
Bringing art to life with the thoughtful use of technology
Next Steps
Refine the information architecture and further define the “bytes”
Explore possible gamification features to further encourage play/discovery.
Create interactive prototype.